
1. 리스트뷰 vs 리스트뷰빌더
- 리스트뷰와 리스트뷰빌더가 있는데 리스트뷰는 모든 리스트를 한 번에 불러오기 때문에 로딩이슈가 발생 할 수 있다.
- 리스트뷰빌더는 필요한 것만 그때 그때 불러서 사용
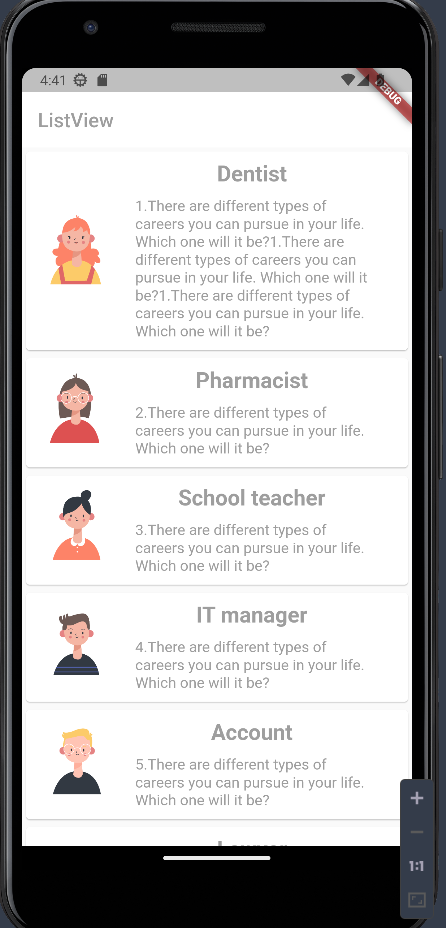
2. 리스트뷰빌더예제
- 리스트뷰형식에 터치를 하면 상세화면이 나옴
- 주요기능은
1) 리스트뷰 구현 - 리스트뷰빌더사용하였고 터치를 위해 GestureDetector사용
2) 팝업창(상세화면) 구현 - showpopup이라는 함수를 만들어서 구현
3)가로 세로윈도우가 바뀌었을 때도 반응형으로 동작 - description을 구현할 때 mediaquery 클래스 사용
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: ListViewPage(),
);
}
}
class ListViewPage extends StatefulWidget {
const ListViewPage({Key? key}) : super(key: key);
@override
State<ListViewPage> createState() => _ListViewPageState();
}
class _ListViewPageState extends State<ListViewPage> {
var titleList = [
'Dentist',
'Pharmacist',
'School teacher',
'IT manager',
'Account',
'Lawyer',
'Hairdresser',
'Physician',
'Web developer',
'Medical Secretary'
];
var imageList = [
'image/1.png',
'image/2.png',
'image/3.png',
'image/4.png',
'image/5.png',
'image/6.png',
'image/7.png',
'image/8.png',
'image/9.png',
'image/10.png'
];
var description = [
'1.There are different types of careers you can pursue in your life. Which one will it be?',
'2.There are different types of careers you can pursue in your life. Which one will it be?',
'3.There are different types of careers you can pursue in your life. Which one will it be?',
'4.There are different types of careers you can pursue in your life. Which one will it be?',
'5.There are different types of careers you can pursue in your life. Which one will it be?',
'6.There are different types of careers you can pursue in your life. Which one will it be?',
'7.There are different types of careers you can pursue in your life. Which one will it be?',
'8.There are different types of careers you can pursue in your life. Which one will it be?',
'9.There are different types of careers you can pursue in your life. Which one will it be?',
'10.There are different types of careers you can pursue in your life. Which one will it be?'
];
void showPopup(context, title, image, description) {
showDialog(
context: context,
builder: (context) {
return Dialog(
child: Container(
width: MediaQuery.of(context).size.width * 0.7,
height: 380,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10), color: Colors.white),
child: Column(
children: [
ClipRRect(
borderRadius: BorderRadius.circular(10),
child: Image.asset(
image,
width: 200,
height: 200,
)),
const SizedBox(
height: 10,
),
Text(
title,
style: const TextStyle(
fontSize: 25,
fontWeight: FontWeight.bold,
color: Colors.grey,
),
),
Padding(
padding: const EdgeInsets.all(8),
child: Text(
description,
maxLines: 3, //최대 3줄까지 표현
style: TextStyle(fontSize: 15, color: Colors.grey[500]),
textAlign: TextAlign.center,
),
),
ElevatedButton.icon(
onPressed: () {
Navigator.pop(context);
},
icon: const Icon(Icons.close),
label: const Text('close')),
],
),
),
);
});
}
@override
Widget build(BuildContext context) {
double width =
MediaQuery.of(context).size.width * 0.6; //반응형을 위해 디스크립션을 60%크기로
return Scaffold(
appBar: AppBar(
title: const Text(
'ListView',
style: TextStyle(color: Colors.grey),
),
backgroundColor: Colors.white,
elevation: 0,
),
body: ListView.builder(
itemCount: titleList.length,
itemBuilder: (context, index) {
return GestureDetector( //InkWell 도 사용가능
onTap: () {
debugPrint(titleList[index]);
showPopup(context, titleList[index], imageList[index],
description[index]);
},
child: Card(
child: Row(children: [
SizedBox(
width: 100,
height: 100,
child: Image.asset(imageList[index]),
),
Padding(
padding: const EdgeInsets.all(10),
child: Column(
children: [
Text(titleList[index],
style: const TextStyle(
fontSize: 22,
fontWeight: FontWeight.bold,
color: Colors.grey)),
const SizedBox(
height: 10,
),
SizedBox(
width: width,
child: Text(description[index],
style: TextStyle(
fontSize: 15,
color: Colors.grey[500],
)))
],
))
])),
);
},
),
);
}
}
'플로터(Flutter) > 기본' 카테고리의 다른 글
| (코딩쉐프) 순한 맛 시즌 2 - 리스트뷰빌더(페이지 데이터 넘기기) (0) | 2023.01.12 |
|---|---|
| 안드로이드 스튜디오, Dart 편집 단축키 (0) | 2023.01.12 |
| (코딩쉐프) 순한 맛 시즌 2 - 온보딩 스크린 (0) | 2023.01.05 |
| (코딩쉐프) 23강 Navigator2 , route (0) | 2023.01.04 |
| (코딩쉐프) 22강 Navigator 1 (0) | 2023.01.03 |