[비동기처리 심화]
1. 비동기 처리를 할 때는 Future를 사용 ( Future(함수) , Future.delayed(duration, 함수)
2. async키워드를 사용하면 await를 사용할 수 있고 Future가 완료 된 후 다음 코드가 실행되도록 한다. 즉, 비동기방식을 동기화로 처리가능
[ Future ] - 선입선출(FIFO)구조의 이벤트 중 하나
1. 다트에 의해서 future 객체가 내부적인 배열에 등록
2. Future 관련해서 실행되어야 하는 코드들이 이벤트 큐에 등록
3. 불완전한 future 객체가 반환
4. Synchronous 방식으로 실행되어야 할 코드 먼저 실행
5. 최종적으로 실제적인 data값이 future 객체로 전달
void main(){
print('Before the Future');
Future((){
print('Running the Future');
}).then((_){
print('Future is complete');
});
print('After the Future');
}
출력결과(Synchronous부분 실행 후 Future가 실행되고 그 이후 then부분 출력 됨 )
* Async 키워드 *
1. Async 키워드를 사용하는 순간 메서드를 통해서 나오는 결과들은 모두 future
2. Await 키워드를 만날때까지 Synchronous 방식으로 코드 처리
3. Await 키워드를 만나면 future가 완료될 때까지 대기
4. future가 완료 되자마자 그 다음 코드들을 실행
5. Async는 메서드가 비동기방식임을 선언하는 것이고 Future는 하나의 객체로 만들어질 때는 미완성이나 미래의 어느 시점에 온전한 데이터가 되거나 문제가 발생시 에러를 반환하는 객체가 된다.
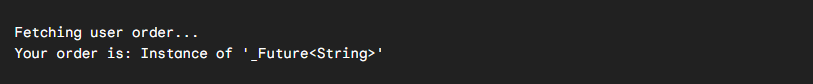
아래 예제는 Future객체를 사용해서 비동기적으로 프로그램을 작성했는데 제대로 된 출력이 되지 않음
String createOrderMessage() {
var order = fetchUserOrder();
return 'Your order is: $order';
}
Future<String> fetchUserOrder() =>
// Imagine that this function is
// more complex and slow.
Future.delayed(
const Duration(seconds: 2),
() => 'Large Latte',
);
void main() {
print('Fetching user order...');
print(createOrderMessage());
}
async와 await를 사용해서 제대로 처리해보기
Future<String> createOrderMessage() async {
var order = await fetchUserOrder();
return 'Your order is: $order';
}
Future<String> fetchUserOrder() =>
// Imagine that this function is
// more complex and slow.
Future.delayed(
const Duration(seconds: 2),
() => 'Large Latte',
);
Future<void> main() async {
print('Fetching user order...');
print(await createOrderMessage());
}
정리
1. 비동기 처리를 할 때는 Future를 사용
2. async키워드를 사용하면 await를 사용할 수 있고 Future가 완료 된 후 다음 코드가 실행되도록 한다. 즉, 비동기방식을 동기화로 처리가능
참고(자바스크립트의 비동기처리-거의 동일)
1.
[JS] 📚 비동기처리 (async / await) 개념 & 문법 💯 정리
비동기 처리 방식 자바스크립트는 싱글 스레드 프로그래밍언어기 때문에 비동기처리가 필수적이다. 비동기 처리는 그 결과가 언제 반환될지 알수 없기 때문에 동기식으로 처리하는 기법들이
inpa.tistory.com
동기, 비동기란? (+Promise, async/await 개념)
1. 동기 vs. 비동기 우선 차이점 부터 설명하자면, 동기는 '직렬적'으로 작동하는 방식이고 비동기는 '병렬적'으로 작동하는 방식이다. 즉, 비동기란 특정 코드가 끝날때 까지 코드의 실행을 멈추
velog.io

