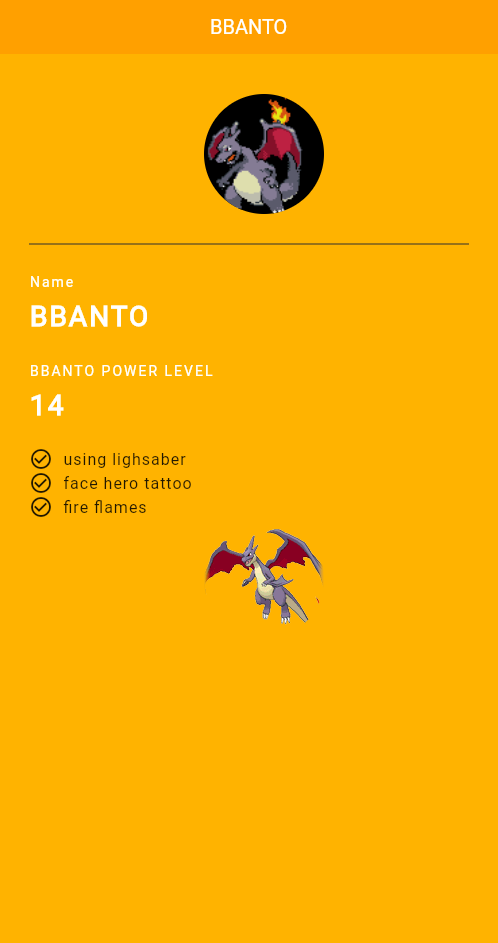
[완성 화면]

[주요 개념]
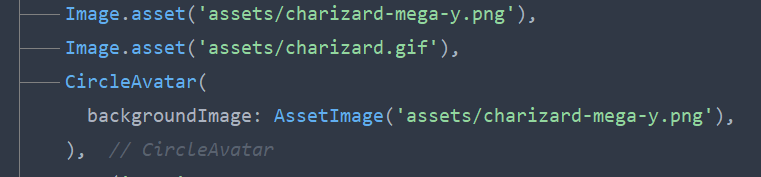
- 이미지 import
- 위젯간의 간격은 Sizedbox로 조정
- padding
padding: EdgeInsets.fromLTRB(30, 40, 0, 0)- Debug표시 없애기
debugShowCheckedModeBanner: false,- 써클 아바타
CircleAvatar(
backgroundImage: AssetImage('assets/charizard-mega-y.png'),
radius: 60,
backgroundColor: Colors.amber[600],
)
[완성 전체 코드]
import 'package:flutter/material.dart';
import 'package:mild_5/1.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'BBANTO',
home: Grade()
);
}
}
class Grade extends StatelessWidget {
const Grade({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.amber[600],
appBar: AppBar(
title: Text('BBANTO'),
backgroundColor: Colors.amber[700],
centerTitle: true,
elevation: 0,
),
body: Padding(
padding: EdgeInsets.fromLTRB(30, 40, 0, 0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/charizard.gif'),
radius: 60.0,
backgroundColor: Colors.black,
),
),
Divider(
height: 60.0, // 가로선 기준 위아래 간격이 30씩
color: Colors.grey[850],
thickness: 1,
endIndent: 30.0,
),
Text('Name',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
),
),
SizedBox(
height: 10.0,
),
Text('BBANTO',
style: TextStyle(
color: Colors.white,
letterSpacing: 2,
fontSize: 28,
fontWeight: FontWeight.bold
),),
SizedBox(
height: 30,
),
Text('BBANTO POWER LEVEL',
style: TextStyle(
color: Colors.white,
letterSpacing: 2.0,
),
),
SizedBox(
height: 10.0,
),
Text('14',
style: TextStyle(
color: Colors.white,
letterSpacing: 2,
fontSize: 28,
fontWeight: FontWeight.bold
),),
SizedBox(
height:25
),
Row(
children: [
Icon(Icons.check_circle_outline),
SizedBox(
width: 10,
),
Text('using lighsaber',
style: TextStyle(
fontSize: 16,
letterSpacing: 1
),
)
],
),
Row(
children: [
Icon(Icons.check_circle_outline),
SizedBox(
width: 10,
),
Text('face hero tattoo',
style: TextStyle(
fontSize: 16,
letterSpacing: 1
),
)
],
),
Row(
children: [
Icon(Icons.check_circle_outline),
SizedBox(
width: 10,
),
Text('fire flames',
style: TextStyle(
fontSize: 16,
letterSpacing: 1
),
)
],
),
Center(
child: CircleAvatar(
backgroundImage: AssetImage('assets/charizard-mega-y.png'),
radius: 60,
backgroundColor: Colors.amber[600],
)
)
],
),
),
);
}
}
'플로터(Flutter) > 기본' 카테고리의 다른 글
| (코딩쉐프) 14~16강 appbar, drawer (0) | 2022.12.28 |
|---|---|
| (코딩쉐프) Null Safety (0) | 2022.12.28 |
| (코딩쉐프) 순한맛 11강 이미지 처리 (0) | 2022.12.28 |
| (코딩셰프) 순한맛 8강 앱페이지 기본 코드 이해하기 (0) | 2022.12.28 |
| (코딩셰프) 순한맛 5강 위젯의 구성 (0) | 2022.12.27 |