플러터는 객체 기반 언어
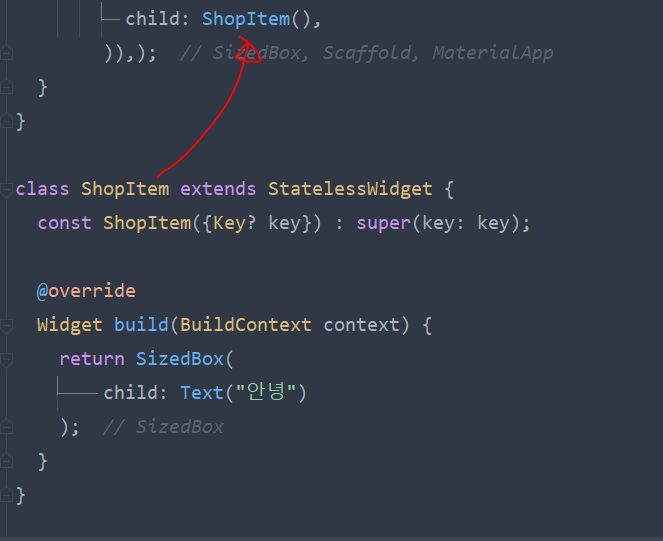
커스텀 위젯도 모두 클래스로 구현
stful, stless로 불러쓸 수 있음
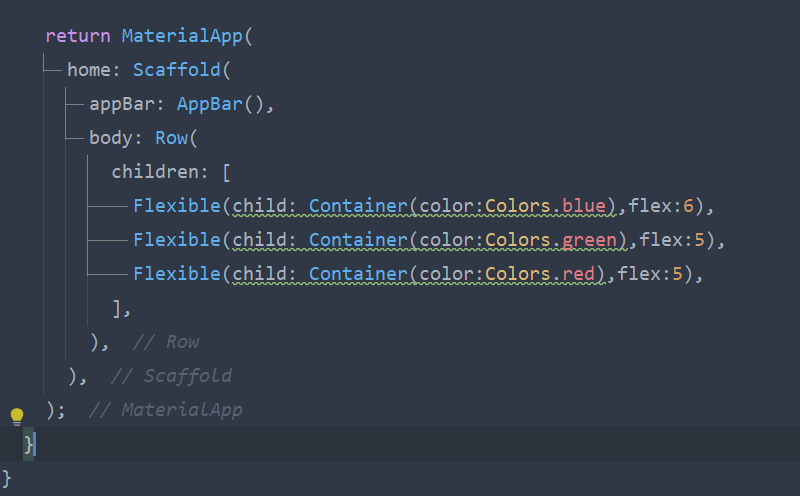
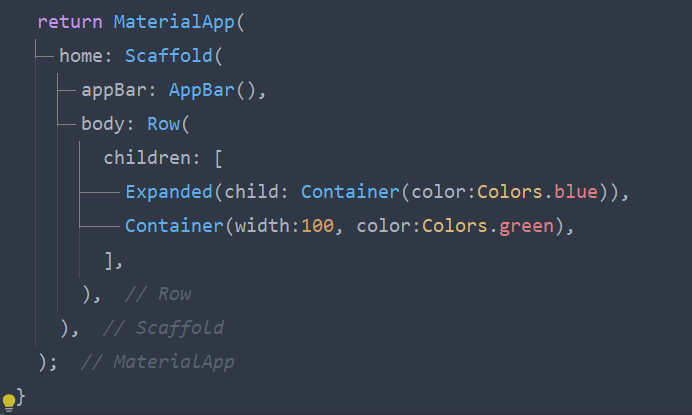
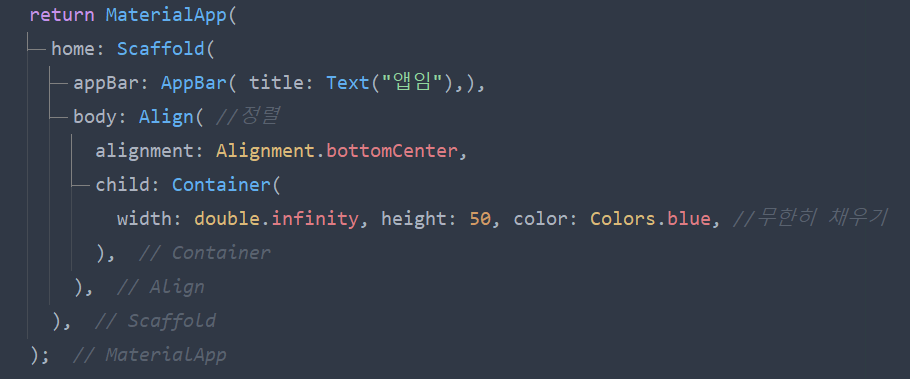
사용 예시

'플로터(Flutter) > 기본' 카테고리의 다른 글
| (코딩셰프) 순한맛 8강 앱페이지 기본 코드 이해하기 (0) | 2022.12.28 |
|---|---|
| (코딩셰프) 순한맛 5강 위젯의 구성 (0) | 2022.12.27 |
| 코딩애플 Flutter 0강 (세팅) (0) | 2022.12.27 |
| 코딩애플 Flutter 5강 (0) | 2022.12.21 |
| 코딩애플 Flutter4강 (0) | 2022.12.21 |